자, 오늘은 블로그에 이 둘을 다는 법을 얘기해 보겠습니다. 미쿠플레이어와 미쿠시계입니다~

제 블로그 좌측, 우측 하단에 보면 각각 초록 머리 여자애가 메인인 플레이어와 시계가 있을텐데요.얘네를 다는 방법을 한번 올려봅니다. 일단 이 여자애는 하츠네미쿠라고 하는데요. 저도 티스토리 초보라서 좀 허접합니다만서도 제가 달아본 방법을 올려봅니다~
일단 플러그인을 추가로 달려면 그 공간을 만들어 주어야겠죠? 공간을 만들기 위해서는 플러그인을 추가해줘야 합니다. 관리자모드 -> 플로그인 -> 관리 및 통계 란으로 가서 배너 출력 플러그인을 활성화 해줍시다.

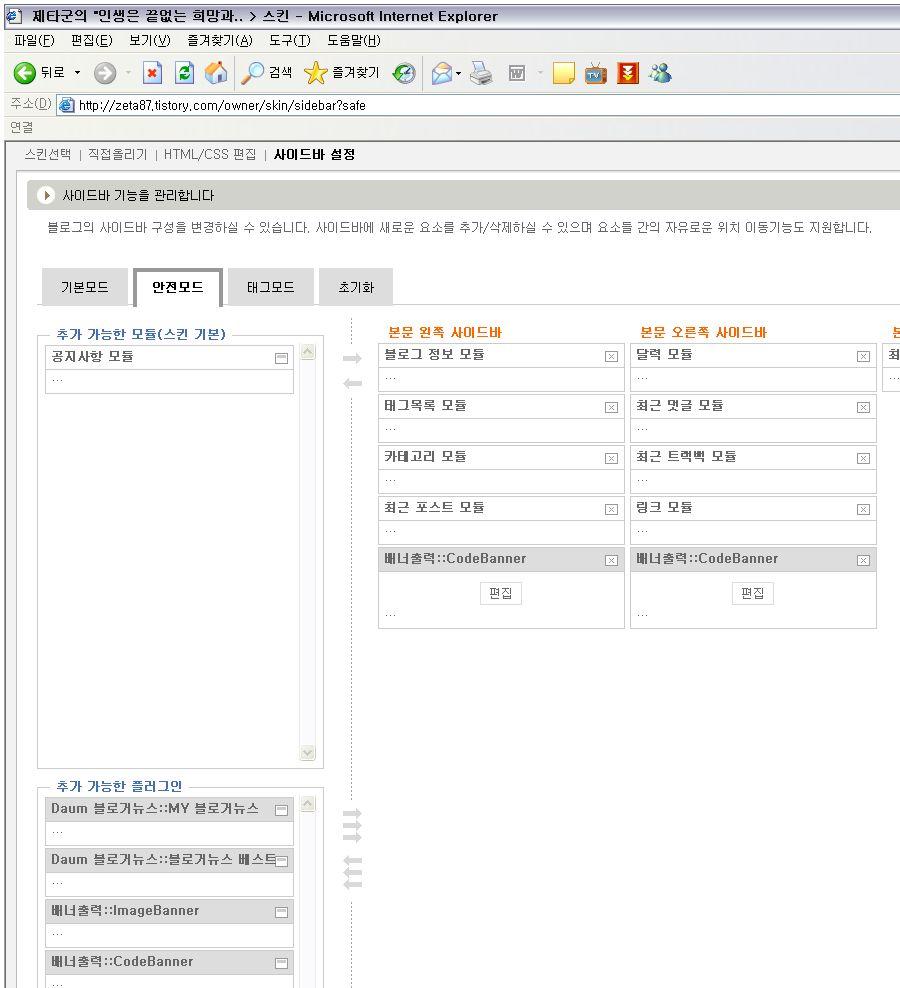
이를 완료한 후 스킨 -> 사이드바 선택으로 갑니다. 사이드바들이 작게 뜨는게 편해서 저는 안전모드로 했는데 별 상관 없을 것 같지만서도 왼쪽 아래에 추가 가능한 플러그인 중 '배너출력 code banner'를 드래그하여 자신이 원하는 곳으로 추가해 줍니다. 저는 본문 왼쪽과 좌쪽에 각각 넣어주고 싶어서 양쪽에 놨습니다.

저거만 놓으면 반은 한겁니다. 자, 이제 제일 중요한 플래쉬 파일들을 받아야겠죠?
위 링크가 안되는거 같으니 여기로 받으세요 (알려주신 타마님 감사합니다~) :
이 둘을 받아서 티스토리 계정이나 적절한 계정에 올려줍니다. 그리고 저 위의 편집을 눌러서 태그를 넣어주면 됩니다.
<embed src="미쿠시계 계정파일주소" width="150" height="180"> </embed>
미쿠플레이어 태그 :
<embed src="미쿠플레이어 계정파일주소"width="150" height="250"> </embed>
각자 넣어주고 싶은 배너출력 편집 부분에 각 태그를 넣어주시면 됩니다. 여기까지 잘 따라하신 분들 기뻐하세요. 이제 완료입니다~ 이렇게 따라하셨는데도 안 나오면 리플로 문의주세요. 그런데 저도 잘 몰라서 (긁적)
와.. 쓰고나서 보니 설명 진짜 어설퍼서 저라도 못 알아들을지도.. 고생하세요 >_< (뭘)
그나저나 이거 하츠네미쿠 관련 2차 창작물이고 제작자가 공개 배포한 것이니 저작권 침해되는거 없는거 맞지요? (아아.. 힘들다)

 invalid-file
invalid-file